Tech specs and my involvement
Frontend: AngularJS (v4) Ionic (v3) Cordova (ios v5 / android v8) node.js (v10) as of Jan 9th, 2024
Started 2016 when I started to concurrently learn AngularJS 4 with Ionic 2. I also took part in the UX/UI design on this project. The company launched the product a couple of months later thanks to its compatibility to port to iOS devices.
I became the project owner soon after we launched, so most of the new features were under my responsibility. The first android release was launched around 2 years later as some of the clients requested to do so. Unfortunately, the company had other priorities so we didn’t allocate the developers time to upgrade the framework as well as the design to be more up-to-date. Despite all those legacy technologies, the app holds up and working pretty well even in 2024 with a number of corporate users.
Integration
The application also integrate with Sevenrooms, a CRM tool. It get customer data to show color-coded tags, total spending, number of visits, part orders etc.
Overview
The Order Manager Pro is an iOS/Android application that can be used by restaurant staff to receive and manage orders for their branch.
It shows a Live View of orders received for the restaurant and allows staff to accept/reject them. It also provides staff with the ability to mark individual SKUs as in/out of stock, and to turn ordering on/off for the entire restaurant.
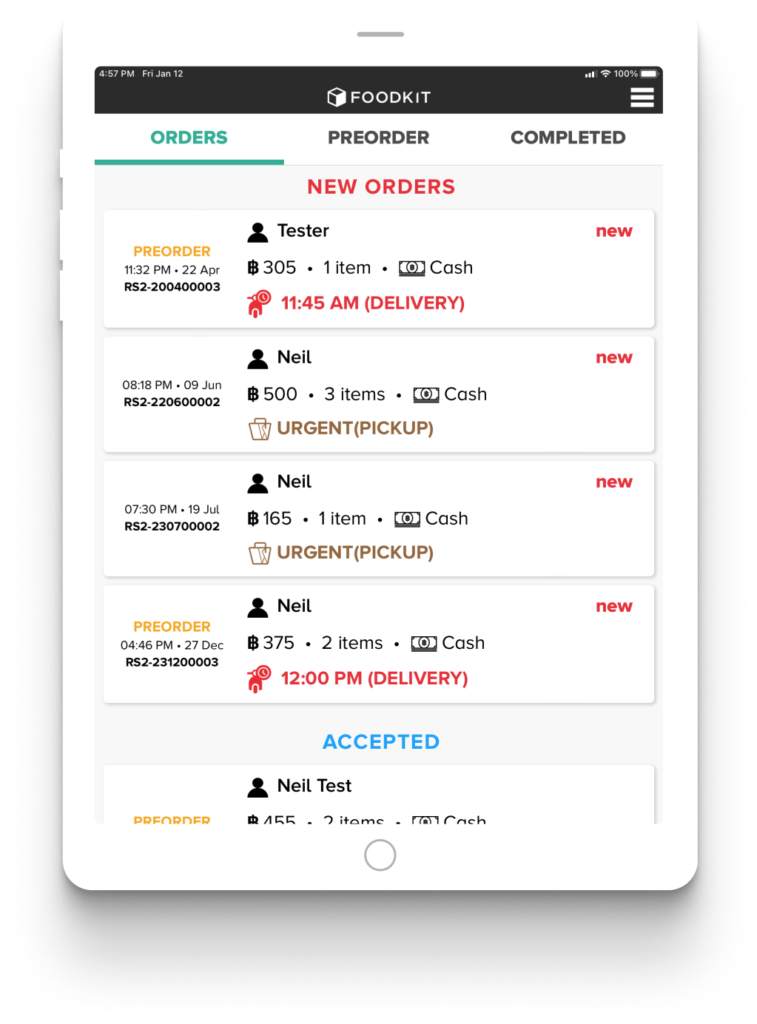
Orders list
The Orders view is split into three separate pages for different order types: Orders, Preorders and Completed orders. You can change the page by pressing on one of the three tabs at the top of the screen.


The first page on the Orders view (and the one selected by default) is the active orders page. This shows a list of all in-progress orders with those that need to be most-urgently actioned at the top. The list is split into three sections:
- New orders
- Accepted orders
- Delivering
Pre-order are those that have been pre-ordered by the customer in the past for fulfillment at a specified date and time in the future.
Pre-orders will appear under this tab until 1 hour before the fulfillment time, upon which they will become active and will be moved to the first tab, Orders.
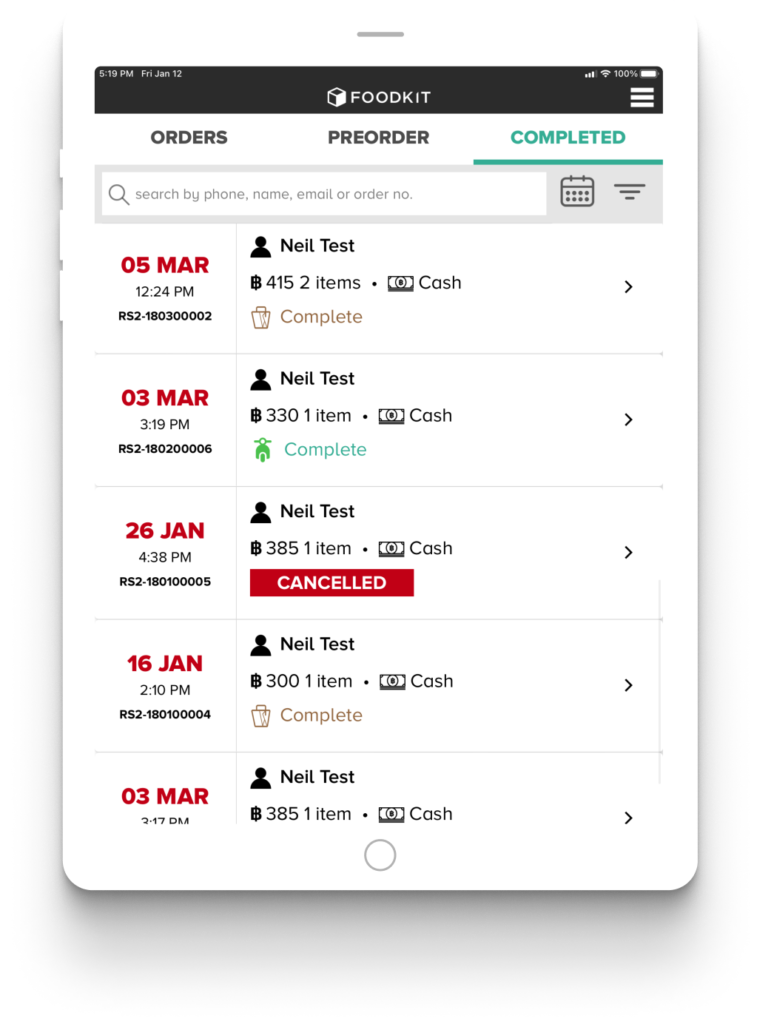
Completed Orders tab shows a reverse-chronological list of every order that has ever been completed or cancelled for the restaurant branch.
Because it is a historical view the list can be very long so filters have been added to simplify navigating the list and finding specific orders.
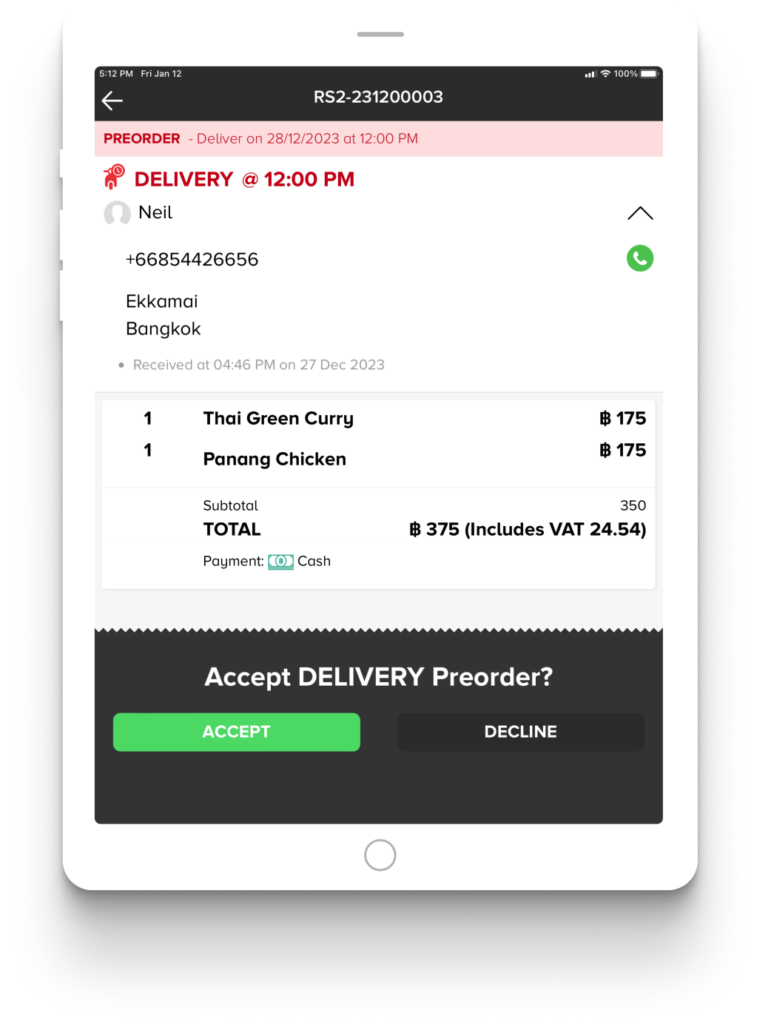
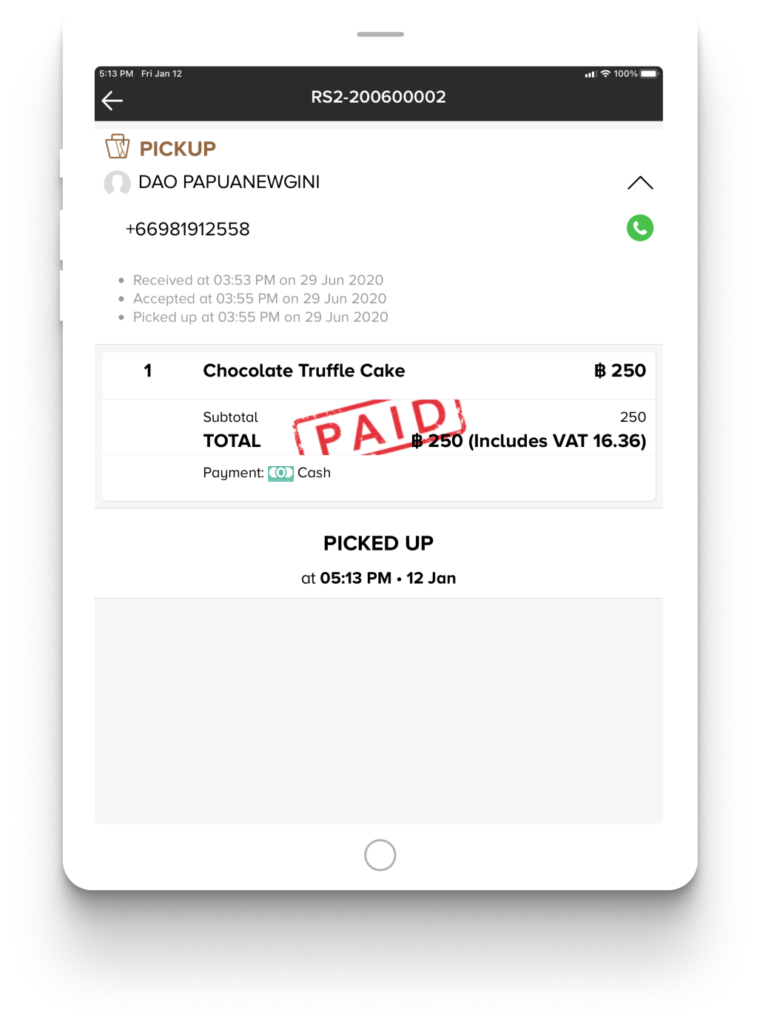
Order details


This page shows all of the key order information, including:
- Order reference number: this is located at the very top of the screen (e.g: “RS2-190900004” in the screenshot). The order reference number is the primary identifier for the order and is shared with all parties (customer service, restaurant staff and the customer).
- Order type: this will be either Delivery or Pickup and is shown below the order reference number on the left-hand side (e.g: “Delivery” in the screenshot).
- Customer details: the customer’s name, phone number and (if relevant) delivery address. You can press on the up/down arrow icon at the far right hand side of the customer’s name to expand/contract the full customer’s details. There is also a green phone icon which can be pressed to open the device’s dialer with the customer’s phone number automatically entered.
- Order status timeline: below the customer’s information and above the order contents is a list of order “events” (status transitions) and timestamps for when the event occurred. This timeline is hidden when the additional customer information panel is contracted, so press the down arrow next to the customer’s name to expand it.
- Order contents: this is a list of the products contained in the order. It includes (from left to right) the quantity, product title and the price for each line item in the order.
- Order totals and payment method: at the bottom of the order contents the summary of all totals (fees, taxes, etc.) and an icon designating the payment type (e.g Cash, Credit Card).
- Action list: there are a set of buttons at the very bottom of this page that can be pressed to trigger different updates/behaviours. These are discussed in more detail below.
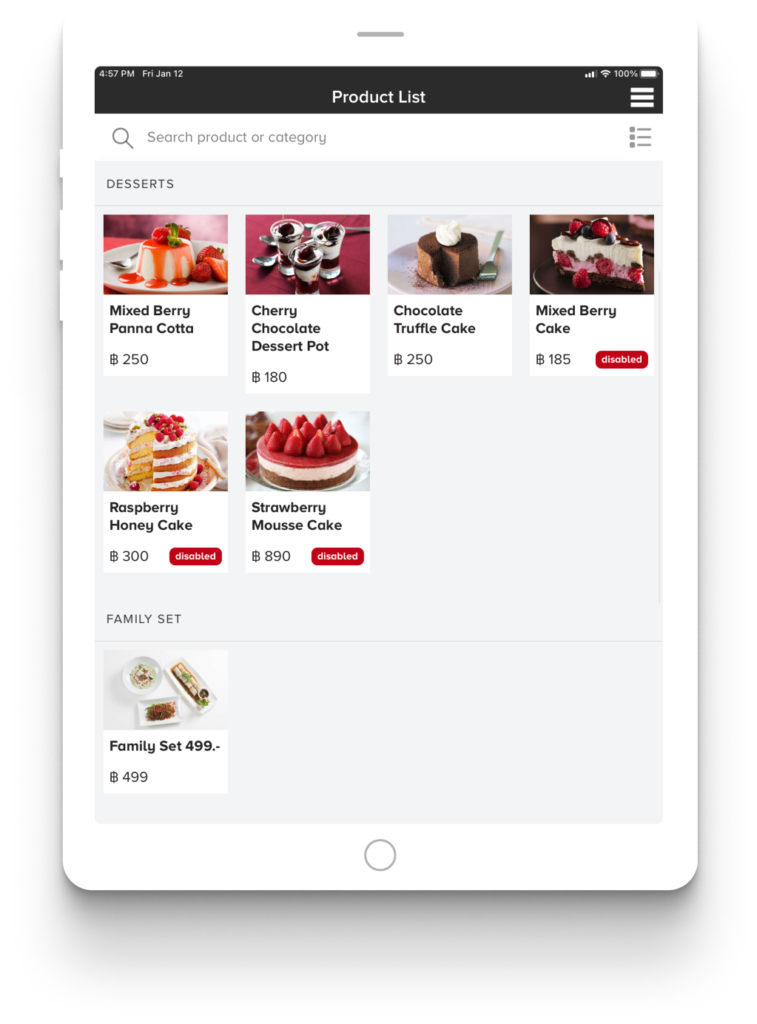
Products list


The Products List shows all of the menu items that have been added for a restaurant. Each item includes a thumbnail image, the product title, price and (if relevant) the inventory status of the menu item.
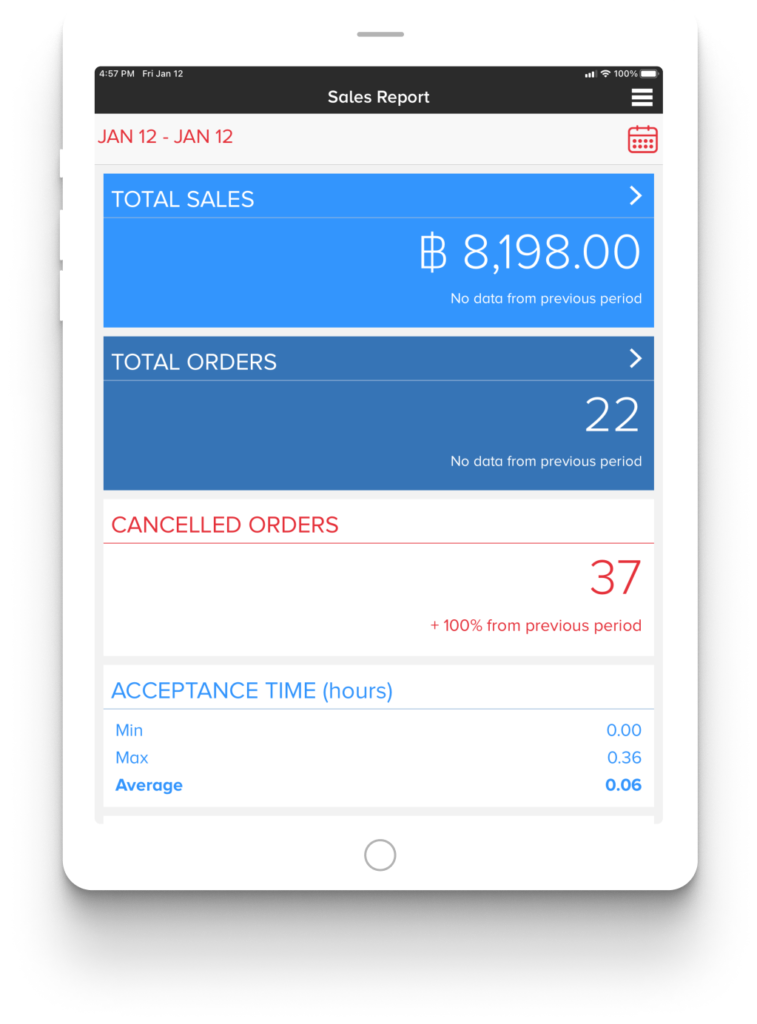
Sales report
Foodkit Vendor console also includes a suite for store-based analytics which can be viewed by going to the Sales Report page via the navigation menu.


This page shows a range of metrics for the date range specified in the top left of the screen in red text (e.g: “Jan 01 – Dec 31” in the attached screenshot). These metrics include:
- Total Sales: this is the total sales revenue for the specified date range.
- Total Orders: number of orders for the date range.
- Cancelled Orders: this is the total number of orders that were cancelled during the specified period.
- Acceptance Time: shows the minimum, maximum and average time it took orders to be marked as “accepted” in the system.
- Dispatch Time: minimum, maximum and average time it took delivery orders to be dispatched from the restaurant.
- Delivery Time: minimum, maximum and average amount of time orders spent in the “delivering” status.
- Completion Time: minimum, maximum and average time it took for all orders to go from being created to being closed-out (completed).
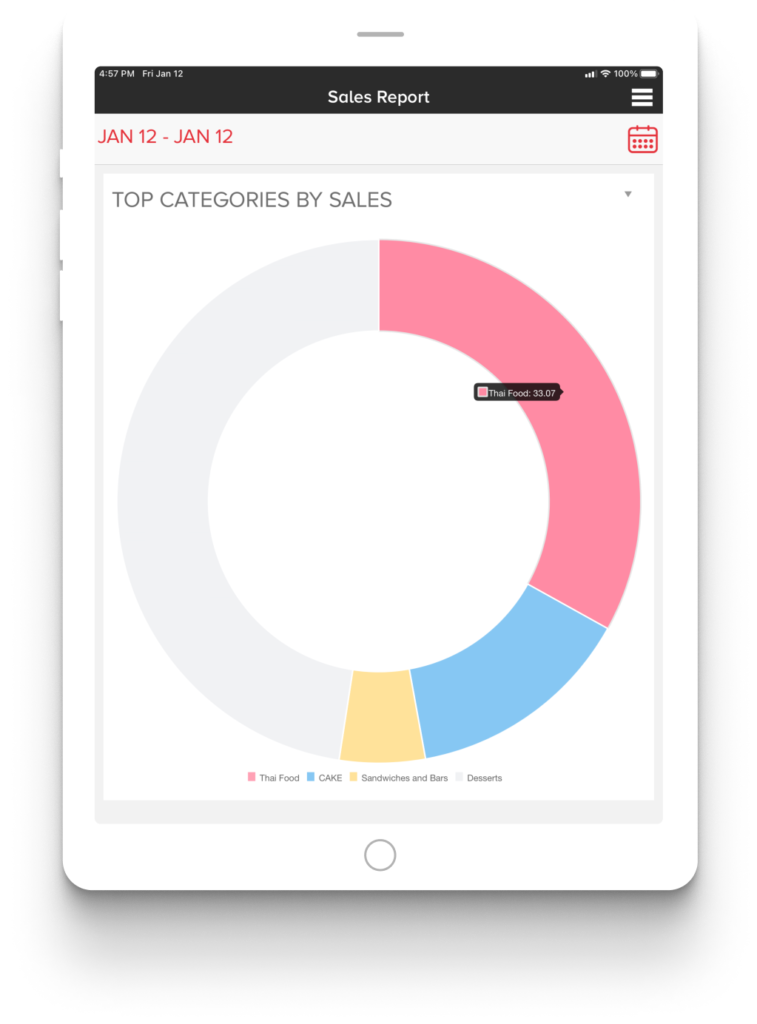
- Top Categories by Sales: shows a list of the top menu item categories based on sales volume (revenue) from this specific restaurant location.
Demo
This is a demo video made with an older version of the project. It should be fine just to demonstrate the application.